메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
안녕하세요~ 하양입니다. 🤗
지난 시간에는 레이어를 활용해 아이콘을 만들어보는 실습을 해보았다면 다시 개념정리 시간이 돌아왔습니다.
오토 레이아웃 및 컴포넌트 관리에 대해 배워보는 시간이 될 것 같습니다.

1. 오토 레이아웃의 개념

오토 레이아웃도 굉장히 생소한 개념이었습니다. 피그마에서 제작한 UI가 화면 크기가 바뀔 때마다 레이아웃을 조정할 필요가 없도록 자동 조정 옵션을 설정하는 방법입니다. 각종 모바일 기기마다 화면 크기가 모두 다르기 때문에 이 기능은 UI 제작 시에 가장 중요한 기능이라는 생각이 들었습니다.
오토 레이아웃으로 설정할 수 있는 옵션에는 '개체 크기' / '정렬 및 방향' / '절대 위치' 가 있습니다.
2. 오토 레이아웃 설정값 살펴보기
(1) 개체 크기

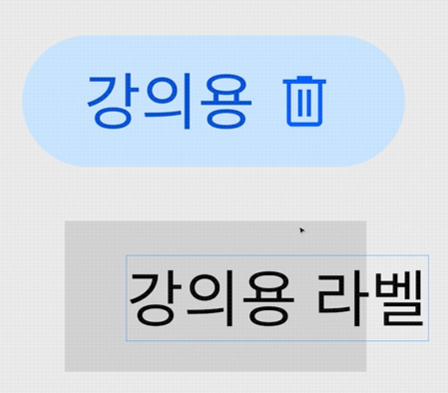
오토 레이아웃을 설정했을 때와 설정하지 않았을 때는 다음과 같은 차이가 있습니다. 안의 텍스트를 길게 넣었을 때,
뒤에 도형이 텍스트 길이를 자동으로 따라오지 않게 되고 텍스트가 도형을 벗어나게 됩니다.
하지만 위의 강의용이 적힌 라벨은 텍스트가 길어짐에 따라 자동으로 하늘색 도형이 길어지게 됩니다.
이를 설정하기 위해서는 마우스 오른쪽 - Add auto layout 으로 설정해주어야 합니다.

(2) 정렬 및 방향

새로 추가되는 개체의 방향과 간격도 설정할 수 있습니다.
(3) 절대 위치

추가가 될 때 기준점을 설정할 수 있습니다. 설정 객체를 기준으로 Constraints가 장벽이라 생각하고 해당 방향으로는 추가가 되지 않는 기준을 세울 수 있는 것입니다.
피그마 입문 강의 :
https://mcode.co.kr/video/list2?viewMode=view&idx=78
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'메타코드-Figma 입문' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "14. 오토 레이아웃 활용하여 컴포넌트 관리하기" (0) | 2024.02.19 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "13. 오토 레이아웃 실습하기_1" (1) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ " 11. 레이어 기능 활용하여 실습하기" (1) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "10. Flatten 과 Mask 활용하기" (1) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "9. 면과 선, 도형 불리언 그룹 이해하기" (0) | 2024.02.16 |