메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
안녕하세요~ 하양입니다. 🤗
지난 시간에는 오토 레이아웃은 무엇인지 개념에 대해 알아보았다면, 이번 시간은 이를 사용하기 위한 실습시간입니다.
1. 오토 레이아웃 버튼 만들기

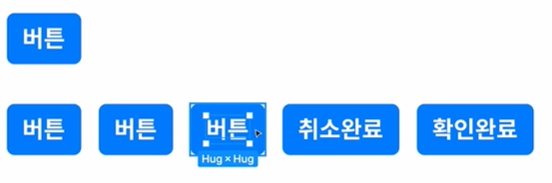
일단 앞에서 배웠던대로 무난하게 하나의 버튼을 만들어 보았습니다. 이제 이 버튼을 여러개 생성되게 만들어보겠습니다.

오토 레이아웃을 설정해주어서 간격이 일정하게 오른쪽으로 추가되게 만들어보았습니다. 간격을 정해줄 때는 홀수보다는 짝수로 맞춰주는 것이 개발에 용이합니다.

텍스트가 길어져도 취소완료 버튼처럼 저렇게 도형이 알아서 설정값을 유지하며 길어지는 것을 확인할 수 있습니다.

저렇게 오른쪽에서 Hug contents 의 경우 안의 텍스트 길이에 맞춰서 배경 길이를 맞추겠다는 의미이고,
Fixed with 의 경우 안의 텍스트의 길이가 길어지든 말든 원래 크기를 그대로 유지하겠다는 설정입니다.

이렇게 그동안 배웠던 것을 복합적으로 적용하여 만들어보았습니다.
2. 오토 레이아웃으로 썸네일 카드 만들기

먼저 기본적인 레이아웃의 틀을 만들어줍니다. 썸네일이 들어갈 도형, 타이틀, 상세설명, 태그를 배치해주었습니다.
지금은 썸네일과 밑의 텍스트들의 너비가 맞지 않는 모습인데요. 이를 맞춰주도록 하겠습니다.

밑의 하위 레이어들의 속성을 Fill container 속성으로 맞춰준 뒤에,
좌측의 상위 레이어의 속성을 Fixed width 로 맞춰주면 하위 레이어는 상위 레이어의 속성에 맞춰서 고정되게 됩니다.

마스크 기능을 사용해서 썸네일을 넣어주고, 최종 UI를 완성했습니다.
피그마 입문 강의 :
https://mcode.co.kr/video/list2?viewMode=view&idx=78
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'메타코드-Figma 입문' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "15. 단축키, 컬러 프로파일, 넛지 피그마 기본 설정" (0) | 2024.02.19 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "14. 오토 레이아웃 활용하여 컴포넌트 관리하기" (0) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "12. 오토 레이아웃에 대하여" (0) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ " 11. 레이어 기능 활용하여 실습하기" (1) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "10. Flatten 과 Mask 활용하기" (1) | 2024.02.19 |