메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
안녕하세요~ 하양입니다. 🤗
지난 시간에는 생산성이 높은 플러그인과 무료 공유 리소스에 대해 알아보았다면 이번 시간에는 작업 환경에 따른 모바일 환경 기초 설정에 대해 배울 것 같습니다.
1. Android 모바일 화면 기초 UI 세팅하기

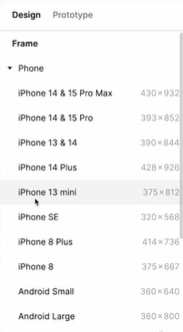
Design 에서 Android small이나 Large를 선택합니다. 하얀 바탕의 안드로이드 크기에 맞춘 캔버스가 설정되게 됩니다. 피그마 커뮤니티에서 안드로이드 키보드 UI kit 리소스를 활용해보도록 하겠습니다.


이렇게 원하는 리소스를 선택해서 ctrl + c, ctrl + v 로 프로젝트에 가져와서 화면에 입력하면 됩니다.

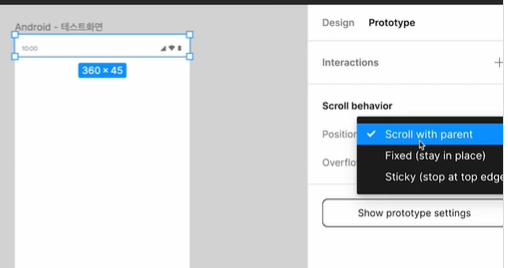
상단바가 픽스돼 스크롤되어도 고정되는 것을 원한다면 오른쪽 Prototype 에서 Scroll with parent 가 아니라 Fixed 로 고정시키면 됩니다. 기본적으로 개체를 추가하게 되면 Scrolls 영역에 자동으로 추가되게 됩니다.
2. IOS 모바일 화면 기초 UI 세팅하기

안드로이드와 비슷하게 IOS도 기본 사항을 세팅하는 것이 좋습니다. 주로 가장 많이 사용하는 사이즈는 iPhone 13 mini 혹은 iPhone 13 & 14 라고 합니다.

안드로이드와 마찬가지로 여러가지 시스템 리소스들을 갖고 있는 것을 확인할 수 있습니다.

키보드도 상단바와 마찬가지로 스크롤에 영향을 받지 않고 고정돼있어야하므로 Detach instance 로 분리를 해준 뒤에 우측 옵션에서 Fixed로 고정을 시켜주면 됩니다. 이렇게 설정해주고 나게 되면 Scrolls 영역에 있는 개체의 영향을 받지 않고 최상단에서 고정되어있는 것을 확인할 수 있습니다.

피그마 입문 강의 :
https://mcode.co.kr/video/list2?viewMode=view&idx=78
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'메타코드-Figma 입문' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "19. 폰트 스타일과 아이콘 규정하기" (0) | 2024.02.21 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "18. PC 화면 세팅하기" (0) | 2024.02.21 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "16. 피그마 커뮤니티에서 소장해야하는 필수 리소스" (0) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "15. 단축키, 컬러 프로파일, 넛지 피그마 기본 설정" (0) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "14. 오토 레이아웃 활용하여 컴포넌트 관리하기" (0) | 2024.02.19 |