메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
안녕하세요~ 하양입니다. 🤗
지난 시간에는 폰트 스타일과 아이콘의 변수 설정에 대해 알아보았다면, 로컬 디자인 라이브러리를 구축하여 실습해보는 시간을 갖겠습니다.

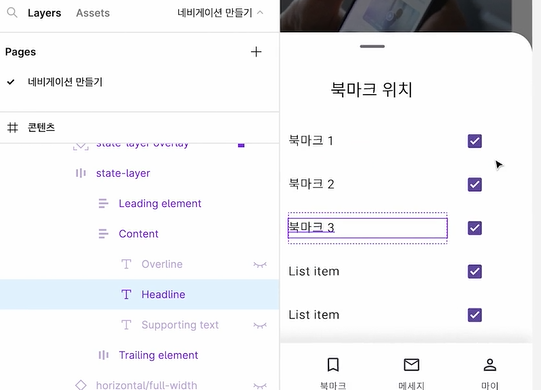
1. 네비게이션 바 디자인하기 (실습)

먼저 리소스인 Material 파일을 한번 훑어보도록 하겠습니다. 다양한 UI들이 완벽하게 구성되어있는 구성요소들을 확인할 수 있습니다.

이 귀한 리소스들을.. 새 프로젝트 파일에 추가하는 방법을 도전해보도록 하겠습니다.

먼저 좌측 패널의 Assets에서 Libraries(책모양)을 누르면 팀 파일에 저장해둔 Material 파일을 확인할 수 있습니다. Add to file 로 해당 파일을 불러와서 사용할 수 있게 됩니다.

불러오게 되면 다음과 같이 구성요소들이 상세히 보이게 됩니다. 필요한 요소들을 드래그 앤 드랍 형식으로 끌고와서 편집할 수 있게 됩니다. 라이브러리를 잘 구축해놓았기 때문에 간단하게 우측 패널의 속성만 변경해서 그대로 사용할 수 있게 됩니다.

우측 Design 패널에서 다양한 변화를 줘서 아이콘을 변형할 수 있습니다.

Icon의 모양을 원하는 다른 모양으로 바꿀 수 있습니다. 좌측 패널의 segment에서 하위로 내려가 Icon을 찾아들어간 뒤에 우측 패널에서 Swap instance로 변경할 수 있습니다.
2. 모달 템플릿 디자인하기 (실습)
모달은 사용자의 이목을 끌기 위해 사용하는 화면전환 기법을 의미합니다.
모달을 디자인할 때는 어떤 점을 유의해서 작업을 해야할까요?

bottom sheet를 주목도 있게 보여주기 위해서 스크롤과 상관없이 하단에 고정되도록 Fixed 영역으로 옮겨줘서 뒤의 스크롤의 영향을 받지 않게 해줍니다. 또한 뒤의 화면을 잘 안 보이게 하도록 투명도를 조절해줍니다.


피그마 입문 강의 :
https://mcode.co.kr/video/list2?viewMode=view&idx=78
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'메타코드-Figma 입문' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "19. 폰트 스타일과 아이콘 규정하기" (0) | 2024.02.21 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "18. PC 화면 세팅하기" (0) | 2024.02.21 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "17. 모바일 화면 기초 세팅하기" (2) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "16. 피그마 커뮤니티에서 소장해야하는 필수 리소스" (0) | 2024.02.19 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "15. 단축키, 컬러 프로파일, 넛지 피그마 기본 설정" (0) | 2024.02.19 |