메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
안녕하세요~ 하양입니다. 🤗
설정 메뉴 및 도구 메뉴에 대해 알아보는 지난 시간에 이어서 상단도구 메뉴 및 프로토티이핑 메뉴에 대해 알아보는 시간이 될 것 같습니다.
1. 상단 도구 메뉴

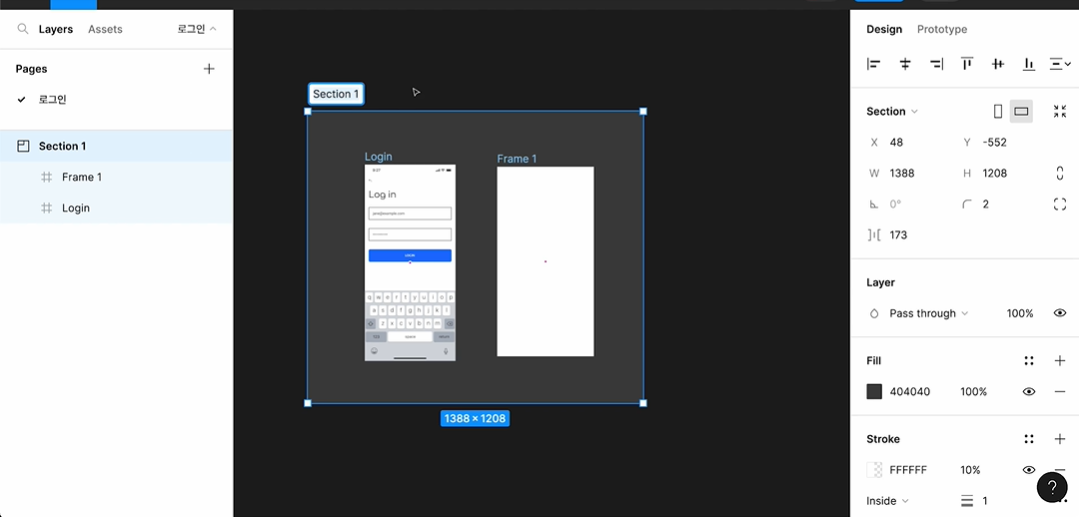
먼저, Frame 이나 Section 에 대한 차이점과 사용법에 대해 알아보았습니다. 또한 다양한 모양의 도형들을 Frame 안에 삽입하여 원하는 위치에 배치해 사용하는 법을 알아보았습니다.

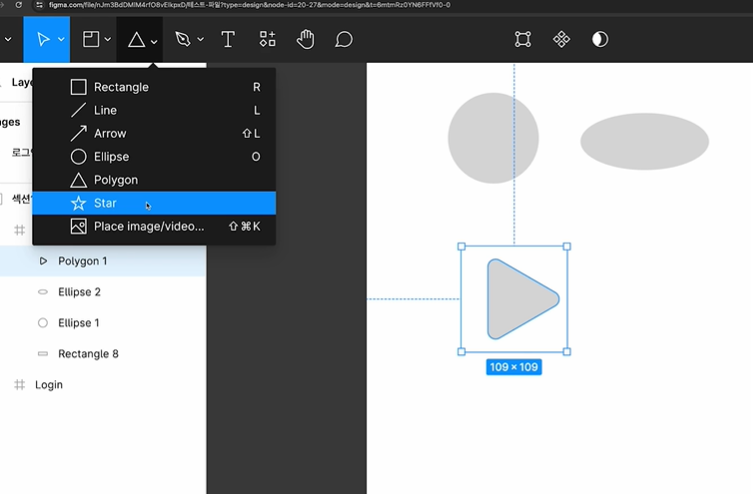
Place image/video 기능을 통해서 이렇게 배치된 도형 안에 로컬에 저장돼있는 이미지나 비디오를 적절하게 넣을 수도 있습니다.

원하는 모양을 적절하게 활용해서 디자인을 할 수 있다는 것을 알았으니 잘 활용할 수 있게 될 것 같습니다! 역시 도형에서 전에 배웠던 오른쪽 패널 도구를 활용해서 옵션 조정을 통해 투명도나 색, 테두리 굵기 등 자유롭게 조절할 수 있습니다. 신기했던 것은 모서리 개수나, 끝의 둥글기 등도 자유롭게 조절돼 도형의 모양이 자유롭게 변경되는 것이었습니다. 또한 Vector를 사용해서 원래 존재했던 도형 외에 자유롭게 만들 수도 있다는 게 장점인 것 같습니다.

Pencil 툴로 그린 뒤에 더블클릭을 하여 적절하게 벡터를 조절하여 좀 더 둥글게 다듬을수도 있습니다. 예시로 대충 그리신 스마일이 귀여워서 캡쳐해보았습니다. ㅎㅎ 😉
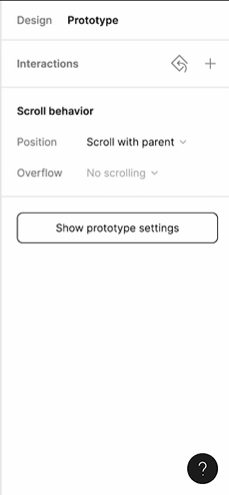
2. 우측 프로토타이핑 메뉴

이 기능은 다른 것들에 비해 생소하게 느껴져서 더 열심히 들었습니다.
App이 일반 포토샵이나 그림과 다른 점은 사용자와 상호작용을 하며 사용자의 행위에 따라 기능을 수행하고 보여준다는 점입니다.

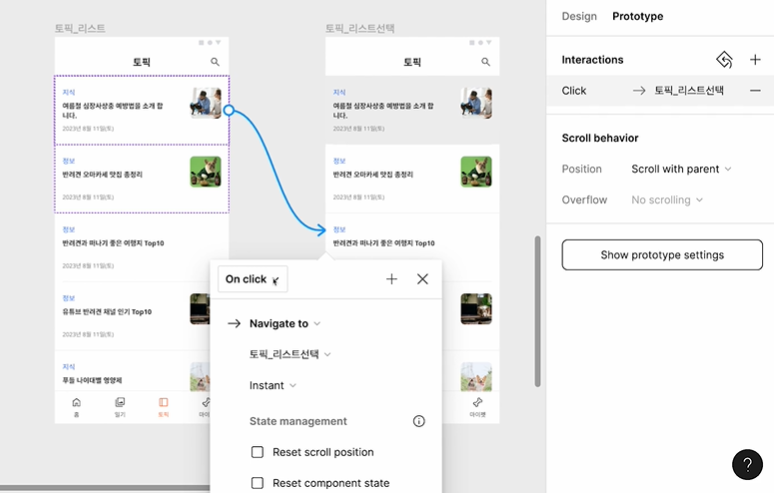
따라서 사용자의 행위에 따라서 반응해야할 행위, 이동해야할 위치 등등을 Prototype 옵션을 사용해서 디자인한 페이지끼리 이어줄 수 있게 됩니다. 그래서 상세페이지로 잘 이동하는지 등등을 확인할 수 있게 됩니다!

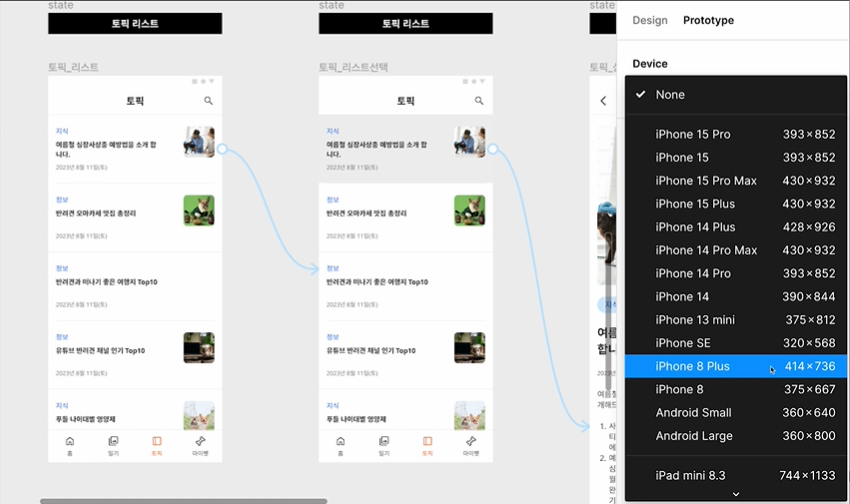
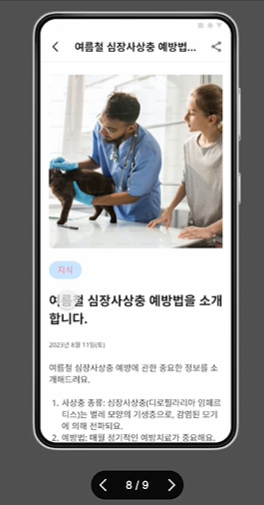
제일 중요한 게 App은 실행되는 기기가 다양하기 때문에 해당 기종에서 어떻게 실행되는지를 직접 확인해볼 수 있다는 게 장점인 것 같습니다. Device에서 기종을 선택하고 다음과 같이 미리보기를 할 수 있습니다.

피그마 입문 강의 :
https://mcode.co.kr/video/list2?viewMode=view&idx=78
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'메타코드-Figma 입문' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "8. 프레임과 그룹의 차이점_1" (0) | 2024.02.13 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "7. 피그마 작업환경_실습" (1) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "5. 피그마 작업환경 알아보기_2" (1) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "4. 피그마 작업환경 알아보기_1 " (1) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "3. 피그마 페이지 돌아보기" (0) | 2024.02.10 |