메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
안녕하세요~ 하양입니다. 🤗
지난 시간에는 다양한 좌측, 우측, 상단 도구 메뉴들에 대해 알아보았다면 배운 부분을 활용하여 실습을 진행해보는 시간이 될 것 같습니다.
1. (실습) 기본적인 도구 사용해보기
그동안 단편적으로 도구엔 무엇이 있고, 화면엔 어떤 기능들이 보여지며, 어떤 액티비티에 사용하는 기능들인지 조각조각 배워보았습니다. 낱개로 보면 굉장히 단순해보이고 너무 쉬운거 아니야? 라는 생각도 들었지만 이걸 하나의 화면으로 구성하는데 유기적으로 사용해야한다고 생각하니..
하루빨리 이 기능들에 익숙해질 수 있게 직접 사용해봐야겠다는 생각이 들었습니다.

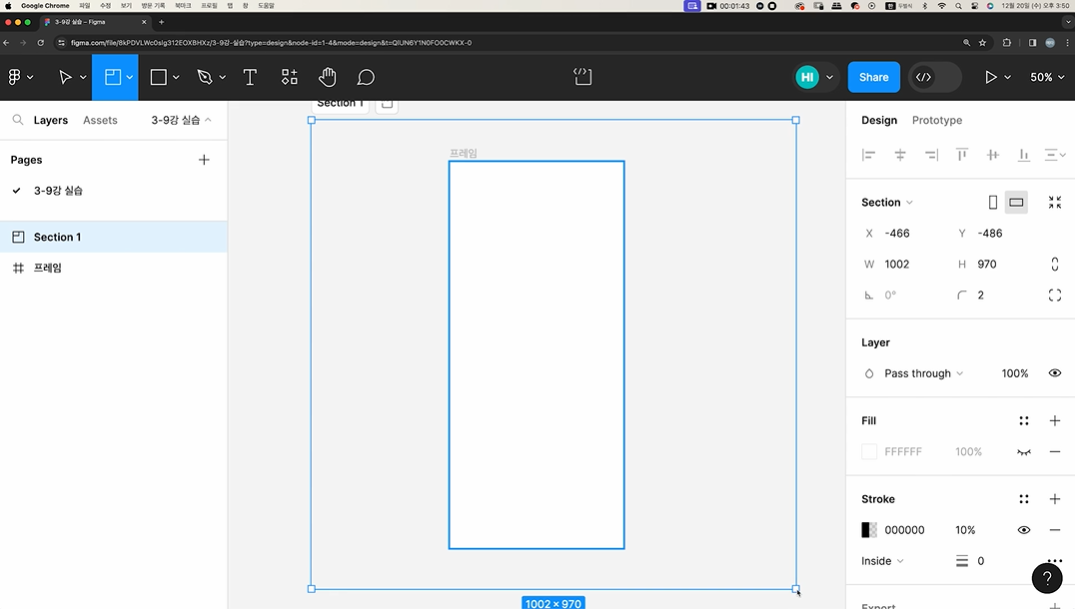
강의 순서대로 새 파일을 생성하고, 페이지를 새로 만든 뒤에 페이지 이름을 rename 해보았습니다. 또한 이 페이지의 프레임을 하나의 섹션으로 지정해보았습니다. 프레임이 생성됐기 때문에 해당 페이지에 이제 작업을 시작할 수 있게 됐습니다.

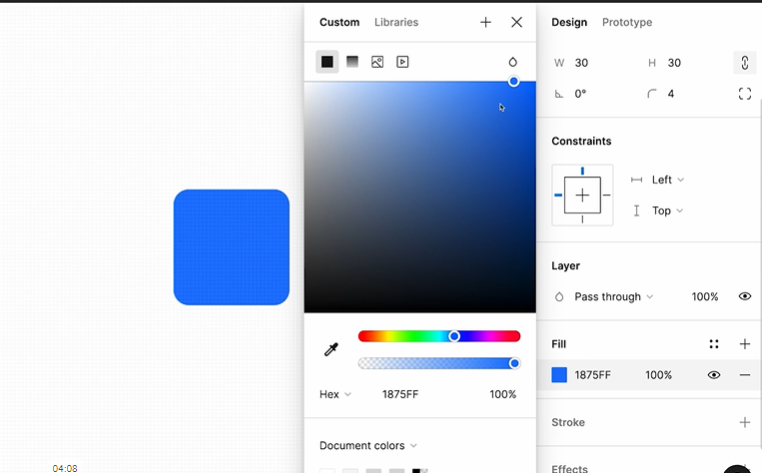
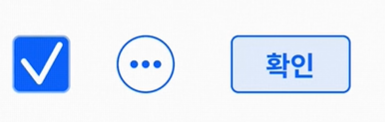
프레임 내부에 도형 중에 사각형을 삽입한 뒤, 우측 디자인 패널의 옵션 조정을 위해 모서리의 둥글기나 테두리 두께, 투명도 등을 조절하였습니다. 내부에는 체크 모양의 도형을 위에 얹어서 체크박스 모양을 만들어보았습니다.

또한 원형을 활용해서 평소 우리에게 익숙한 더보기, 옵션 모양의 아이콘도 만들어보았습니다.


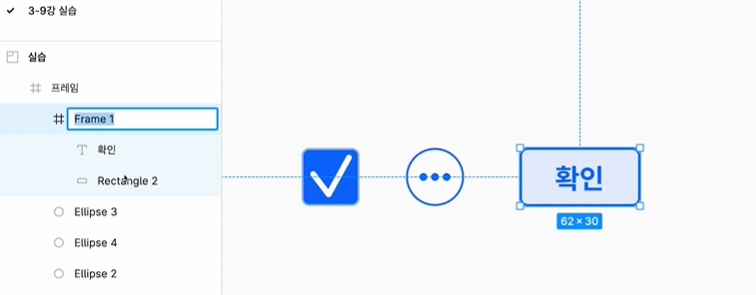
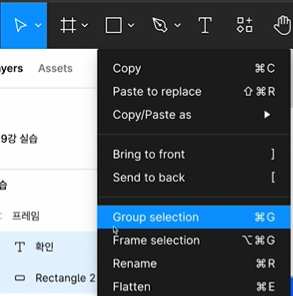
이렇게 여러개의 개체들을 만들었을 시에 동시에 이동을 해야하도록 그룹핑을 할 수 있습니다. Frame Selection이라는 기능을 사용하게 되면 3개의 아이콘을 동시에 묶어서 부모와 자식 레이어의 관계를 만든 뒤 한번에 이동할 수 있게 만들 수 있습니다.
2. 개발자 모드 자세히 살펴보기
드디어 4강의 마지막 강의입니다. 앞선 실습 시간은 그동안 배웠던 것을 실제 적용해서 사용해보는 것이었습니다. 하지만 개발자모드 부분이 스쳐지나갔기 때문에 이부분에 대해 좀 더 자세히 알아보는 시간입니다.

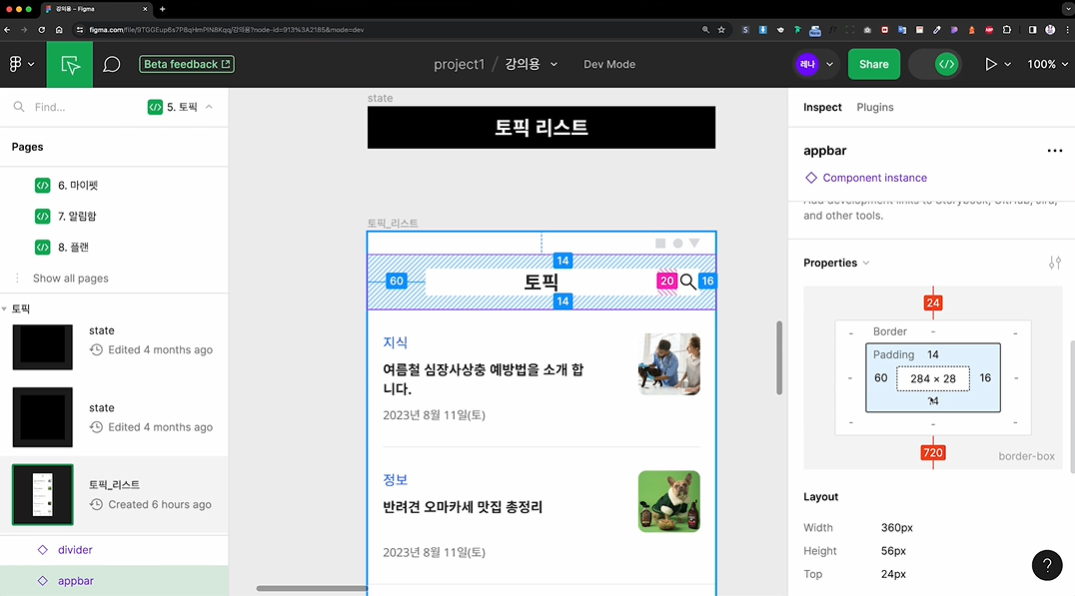
개발자 모드의 화면 부분들은 파릇파릇한 녹색으로 주로 이뤄져있습니다. 좌측 패널을 보게되면 Edited 4 months ago처럼 수정한지 얼마나 됐는지를 개발자가 확인할 수 있게 됩니다. 최근 수정한 게 무엇인지 직접 확인할 수 있어서 개발자와 디자이너가 손쉽게 소통할 수 있습니다.

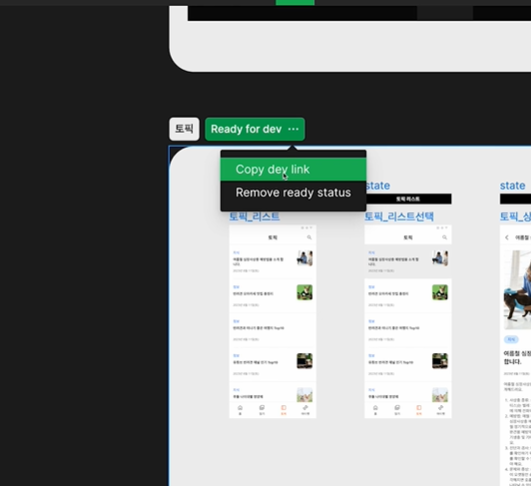
디자이너가 Ready for dev 모드로 표시를 하게 되면 해당 페이지의 경우 개발자가 dev모드로 바로 접속할 수 있게 공유가 가능해지게 됩니다.
디자이너가 이 개발자 모드에 대한 최소한의 이해가 있어야하는 이유는, 개발자와 소통을 할시에 개발자가 어떤 화면으로 본인의 작업 상황을 접하게 되는지 미리 확인할 수 있고 원활한 소통이 이루어질 수 있기 때문이라고 생각합니다.
어떤 분야의 전문가가 되려면 본인의 일에 대해 잘 아는 것은 기본이고, 같이 협업하는 사람들이 어떤 업무를 하는지 그리고 어떤 부분을 서로 배려하고 확실하게 확인할 수 있는지 아는 것도 중요하다고 한번 더 되새겨보았습니다.
피그마 입문 강의 :
https://mcode.co.kr/video/list2?viewMode=view&idx=78
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
#피그마사용법 #피그마유료 #피그마다운로드 #피그마자격증 #피그마무료 #피그마 #피그마강의 #피그마사이트 #피그마다운 #메타코드엠 #메타코드
'메타코드-Figma 입문' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "9. 면과 선, 도형 불리언 그룹 이해하기" (0) | 2024.02.16 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "8. 프레임과 그룹의 차이점_1" (0) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "6. 피그마 작업환경 알아보기_3" (1) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "5. 피그마 작업환경 알아보기_2" (1) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_ "4. 피그마 작업환경 알아보기_1 " (1) | 2024.02.13 |